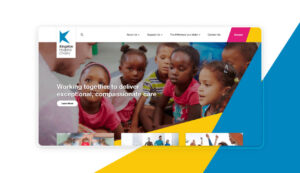
Una nuova brillante piattaforma per la sezione di beneficenza dell'NHS di Kingston
Crafting a welcoming experience that reframed donation as a joyful, impactful act though using a vibrant palette and emotionally clear messaging
La sede del NHS di Kingston aveva bisogno di un hub digitale per connettersi con i donatori. Quando abbiamo incontrato il team, hanno sottolineato quanto fosse importante che le persone sentissero di stare contribuendo davvero a un cambiamento positivo. Volevano un’esperienza digitale fluida per migliorare la raccolta fondi, la gestione di eventi e il reclutamento dei volontari.
L’intuizione di partenza era potente: spesso, chi dona a una buona causa si trova davanti a immagini tristi — video, foto e parole sincere, ma opprimenti — che rischiano di far sentire impotenti. Ma la realtà è un’altra. Le donazioni hanno impatto; salvano vite. Il mio obiettivo, come lead UI designer, era trasformare questa verità in un’esperienza digitale chiara, ottimista e motivante, capace di mostrare con trasparenza il valore reale di ogni singolo gesto.
Non c’è nulla di più potente, in comunicazione, del mostrare gli effetti positivi di un’azione. E il design doveva riflettere proprio questo. L’interfaccia doveva essere luminosa, incoraggiante, persino giocosa — per aiutare i donatori a sentirsi non solo coinvolti, ma ispirati ad agire. Questo approccio è stato centrale per la strategia di engagement del progetto.



Per avviare il progetto, ho visitato la sede del cliente per un workshop collaborativo. Insieme abbiamo tracciato il journey degli utenti, analizzato i dati disponibili e identificato ostacoli e opportunità. Sul fronte del branding, mi è stato fornito il materiale ufficiale del Kingston Hospital — un set molto essenziale composto solo dal logo e da alcune variazioni cromatiche. In quei vincoli ho intravisto l’occasione per costruire qualcosa di unico, da zero.
Ho preso la “K” del logo e l’ho scomposta in forme poligonali astratte, poi reinterpretate come elementi dinamici del sistema visivo, da integrare in tutta l’interfaccia della piattaforma di raccolta fondi. Questo approccio non si è limitato ad ampliare il brand — gli ha dato nuova vita. Le forme geometriche hanno portato movimento, leggerezza e coerenza visiva all’esperienza, rafforzando il messaggio centrale della piattaforma: ogni contributo individuale è parte di qualcosa di più grande. È diventata una scelta di design distintiva — sottile ma potente — che ha unito ogni parte del progetto in una narrazione coerente.
Questo approccio progettuale ci ha garantito un’ampia flessibilità nell’uso di forme e colori, mantenendo coerenza visiva senza risultare ripetitivo. Per arricchire ulteriormente l’esperienza, ho introdotto sottili animazioni di movimento sugli elementi chiave — non solo per motivi estetici, ma per rafforzare la gerarchia delle informazioni e guidare il comportamento dell’utente.
Queste micro-interazioni UX hanno giocato un ruolo strategico: mettevano in evidenza le azioni principali, riducevano il carico cognitivo e costruivano un percorso utente fluido e accessibile su tutte le piattaforme. L’obiettivo era aiutare gli utenti a rimanere concentrati e coinvolti, dall’inizio alla fine.





Crediti
| Cliente | NHS (National Health Service) ─ Kingston Charity Branch (UK) |
|---|---|
| Agenzia | Passion Digital |
| Lead UX | William Chaumeton |
| Lead UI | Matteo Miele (Studio Miele) |